First time I saw the Blame button, I was scared to put any of my code up on GitHub. I thought, “Why would I want people to publicly blame me?” Fortunately, the Blame functionality has absolutely nothing to do with its connotation.
The Blame button is more of a “Show the commit when this line or block of code was changed.” That’s it. With no blame implied! 🙂
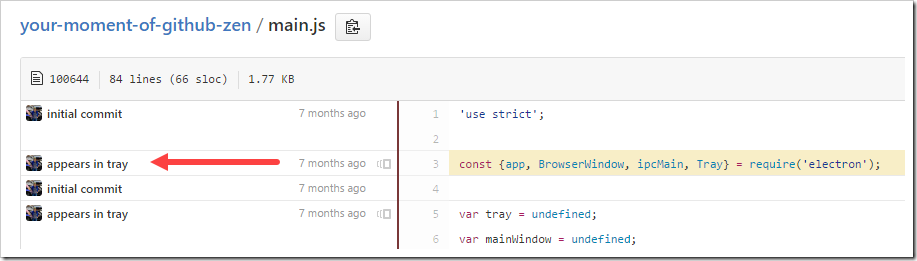
For example, you can look at the 3rd line of the main.js file for my simple electron app.
The timeline of events is as follows:
- at some time 7 months ago, I made a commit “added close button” that changed the 3rd line of code. I added “ipcMain” to the constants.
- shortly thereafter, about 7 months ago, I made a commit “appears in tray” that changed the 3rd line of code. I added “Tray” to the constants.
The blame button allows you to select a given line of code, e.g. the 3rd line in my example, and work your way backwards up the commit events…
In the image below, you’ll see the first line was added in my initial commit. Then I’ve made some modifications to the 3rd line. But the 4th line (some whitespace) has remained the same since the initial comment. But the 5th line was added alongside the changes to the 3rd line, and so on and so forth…
You have two options to proceed. You can either choose to click the “appears in tray” link to see the diff in the usual commit diff view,
or you can click the box-looking button to the right of the 7 months ago commit date.
Clicking on the View blame prior to this change now shows you the file before the “added close button” commit was added. Why this commit? Because this “added close button” commit was the last time line #3 was changed after the “appears in tray” commit. You’re just walking back up the log for a given line of code.
A few things to notice:
- the “appears in tray” commit has changed to “added close button” commit
- line 3 only contains consts for app, BrowserWindow, and ipcMain
- line 5 is different, because we’re looking at the history of the file when “added close button” was committed
Let’s go one more click up the chain.
Clicking on the View blame prior to this change for the “added close button” now shows the original file at the time of its initial commit.
You’ve now just walked all the way up the chain of changes to a given line of code.
Perhaps Pedigree is a better term than Blame? E.g. what’s the pedigree of this line of code? I only offer the word pedigree so the button icon could be a ![]()